I designed print and digital marketing collateral while bringing valuable HTML/CSS knowledge and video editing skills to the team—expertise that had been missing for over five years. By collaborating closely with the creative team and web developers from concept to completion, I helped the company regain control of the creative process. My contributions streamlined workflows, reducing the need for outsourcing saving both time and money. My role spanned UI/UX design, animation, illustration, and more, ensuring a seamless and engaging visual experience across digital and print platforms.
Typenex International Page
Role: UI/UX Designer
Tools: Figma
-
Redesign the Typenex International page to improve usability, modernize the interface, and ensure accurate, up-to-date information is easily accessible for international customers.
-
Evaluated the existing page and identified key issues, including outdated branding, broken links, and information overload.
Simplified the layout by organizing countries into individual dropdown menus for easier navigation.
For each country, listed available products along with the corresponding distributor or company, ensuring each company name linked directly to their website.
Implemented hover effects on all links to improve interactivity and clarify clickable elements.
-
The redesigned page offers a cleaner, more user-friendly experience. Visitors can now quickly find relevant products and trusted local partners, with all links fully functional and visually identifiable. The update resulted in a more professional and intuitive interface, aligning with Typenex's brand standards and improving accessibility for international users.
CultureSafe Instructional Video
-
To create a video tutorial demonstrating how to use CultureSafe, ensuring clarity and accessibility for users.
-
I collaborated with project managers to fully understand the product and usage. After identifying key instructional steps, I created a storyboard outlining the video’s structure. Once approved, I worked closely with the videographer, directing the shoot to ensure all necessary content was captured. Finally, I edited the footage, focusing on producing a polished and easy-to-follow instructional video.
-
The final video provided users with clear, step-by-step guidance on using CultureSafe, supporting product adoption and enhancing the customer experience. As a result, it contributed to a 23% increase in conversion rates among new customers.
Role: Video Director & Editor
Tools: Miro, Adobe Premiere Pro
Target Market Personality Guide
Role: Researcher & Designer
Tools: Adobe InDesign
-
To develop a comprehensive Target Market Personality Guide, enabling the marketing and design teams to create more tailored, impactful campaigns that resonate with our audience.
-
I began by conducting in-depth research, analyzing customer data, market trends, and feedback from sales and customer support teams to identify key audience segments. Using this information, I developed detailed personas, each highlighting demographics, behaviors, motivations, and pain points.
The guide was then designed in Adobe InDesign, incorporating clear visuals and data to make it an engaging, user-friendly resource for cross-functional teams.
-
The Target Market Personality Guide streamlined campaign planning and improved messaging consistency. Marketing efforts became more targeted, leading to a 15% increase in engagement rates across digital campaigns.
ArmorRx Drip
Email Campaign
Illustrations and Animations by me
Role: Graphic Designer, Illustrator & Developer
Tools: Figma, Adobe Illustrator, After Effects, VS Code
-
To create a comprehensive product portfolio and datasheet for suction canisters and liners, providing customers with a clear and professional reference for product specifications and benefits.
-
I collaborated with product managers to gather detailed technical information and key selling points. Using this input, I designed a clean, branded layout that prioritized clarity and visual hierarchy, ensuring easy navigation for users. Product visuals and charts were created to highlight features and streamline comprehension.
-
The final portfolio and datasheet enhanced sales efforts by equipping the team with a polished, easy-to-use resource. The document helped improve customer understanding of the product range, contributing to a 15% increase in product inquiries.
Suction Canisters and Liners product portfolio and datasheet
Role: Graphic Designer
Tools: Adobe InDesign
-
To design and execute a drip email campaign aimed at converting new leads into customers for ArmorRx labels by providing engaging, easy-to-understand content about the product's value.
-
The campaign consisted of a sequence of targeted emails, with the first two emails leveraging A/B testing to determine which follow-up email would perform best in driving engagement.
To make the product benefits clear and engaging, I designed and animated GIFs that visually explained how the ArmorRx labels work. These animations added an interactive, fun element that helped simplify the technical aspects of the product.
-
The campaign successfully converted a significant portion of leads into customers, with engagement metrics showing a 17% higher click-through rate on emails featuring animated content. A/B testing provided key insights into audience preferences, further optimizing future campaigns.
Animated Illustrations for the Holidays
Role: Graphic Designer, Illustrator
Tools: Adobe Illustrator, After Effects
2023
2024
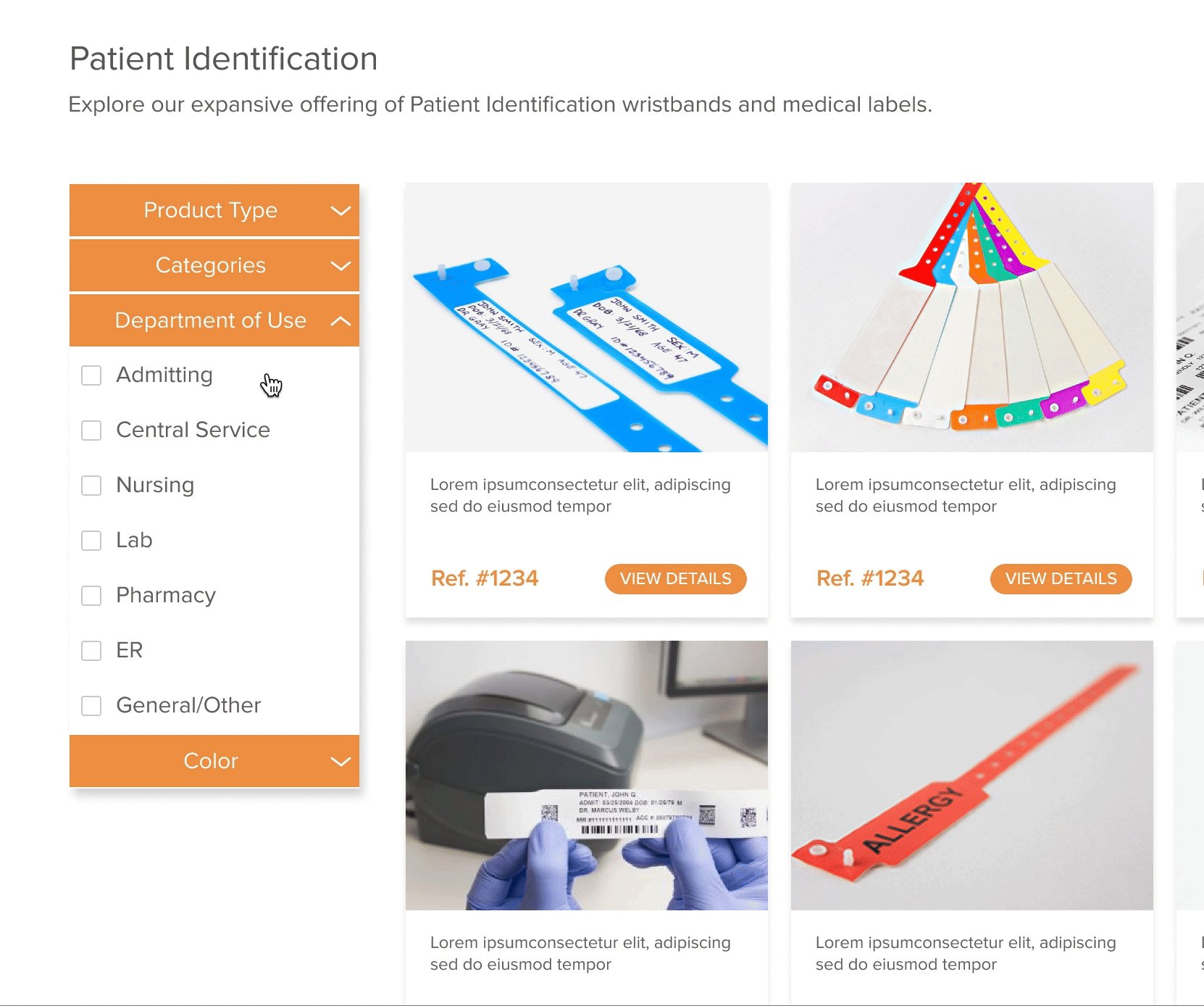
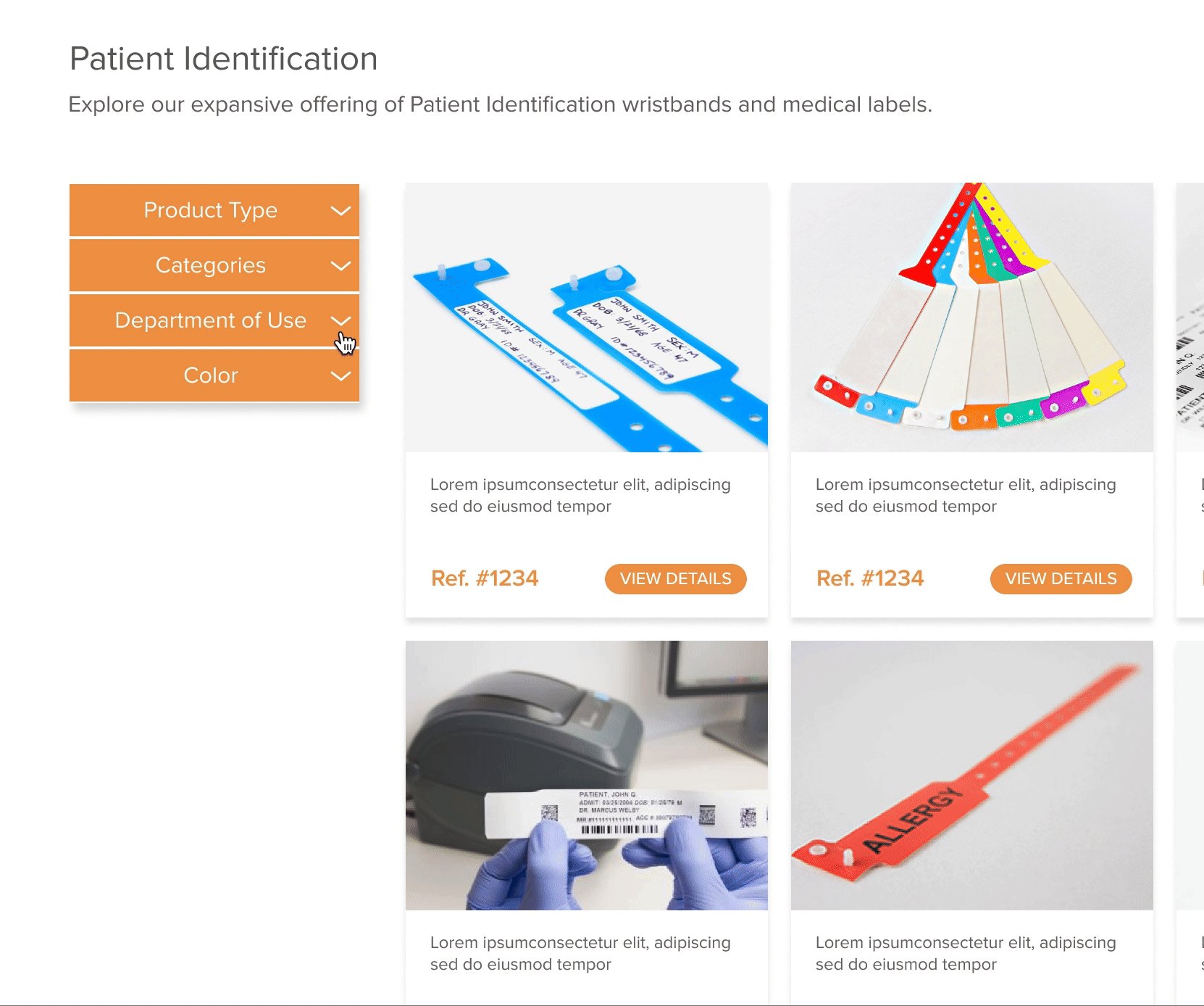
UI/UX Case Study:
Advanced Search for Patient ID Products
Project Overview: To design a user-friendly, branded webpage for advanced searching of patient ID products, ensuring functionality aligned with our competitors while maintaining our unique brand identity.
Role: UI/UX Designer
Tools: Miro, Figma, VS Code
-
Our company lacked a dedicated tool for users to search for patient ID products by product numbers—a feature already implemented by competitors. The goal was to create a seamless, intuitive search experience that catered to our user base and integrated well with our existing site structure while prioritizing ease of navigation.
-
I conducted a thorough review of competitor websites to understand their search functionality, layouts, and user flows. I noted the strengths and weaknesses of each implementation to craft a solution that was intuitive yet differentiated.
User Feedback:
Collaborating with customer service and sales teams, I gathered insights into common user pain points and expectations for product search functionality.Key Insights:
Simplicity is Key: Overly complex interfaces deter users.
Brand Integration Matters: Visual consistency across the site builds trust and reinforces branding.
Mobile-Friendly Design: Many users access the site via mobile devices, making responsive design essential.
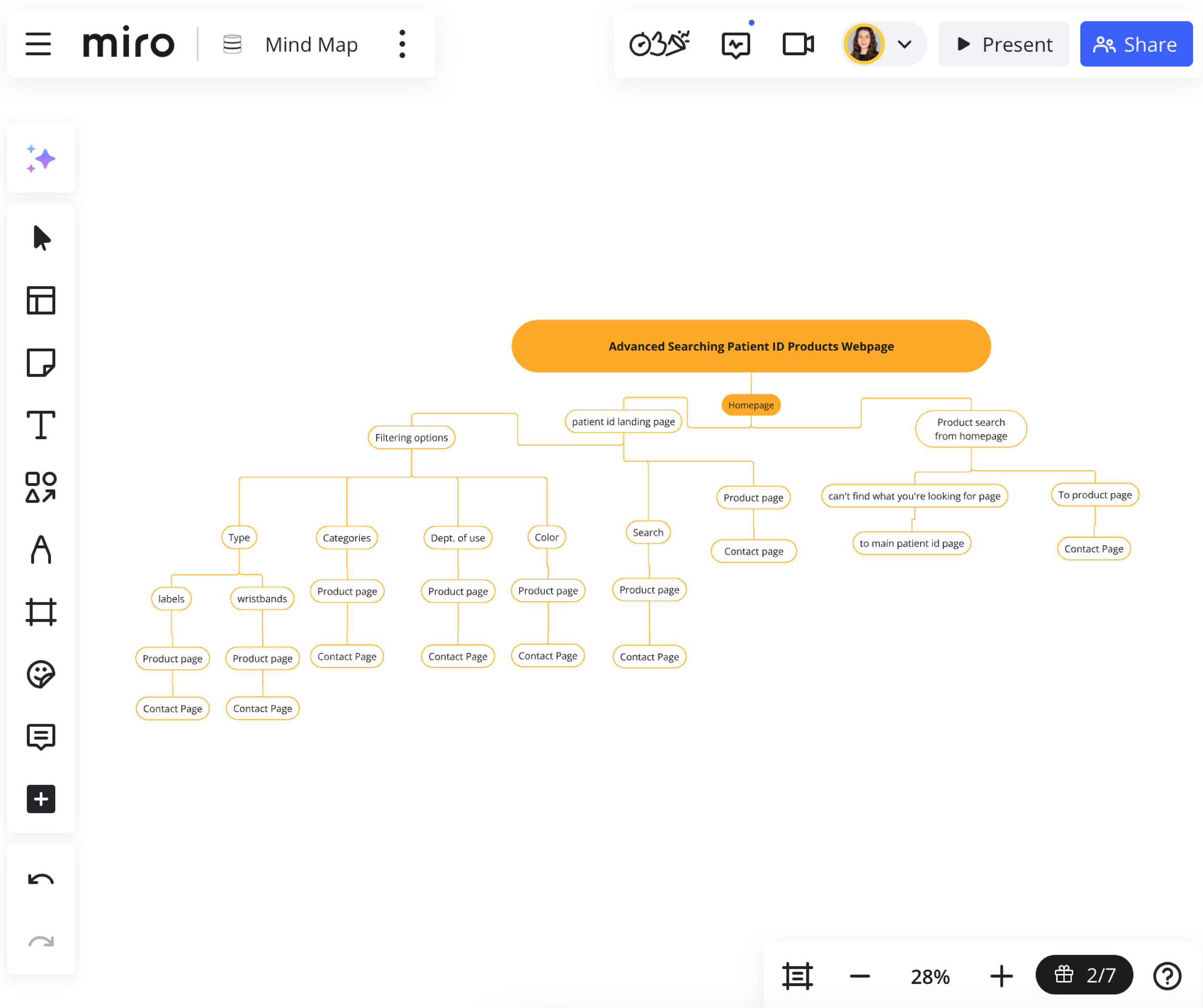
Information Architecture:
To ensure a seamless user flow, I started by creating a sitemap to define the page hierarchy and navigation structure. This provided a clear framework for how users would interact with the search functionality. Additionally, I conducted a card sorting brainstorm to organize content in a way that felt intuitive to users, prioritizing ease of access to key product information. These steps laid the foundation for wireframing and prototyping, aligning the design with both user expectations and business objectives. -
Wireframes:
I began with low-fidelity wireframes to map out the basic structure and layout of the search page. The focus was on creating a clean interface with:Advanced filtering options for product categories, features, and availability.
Clear results with concise product descriptions and visuals.
A CTA button that directs users to the contact page, pre-filled with the selected product number for streamlined inquiries.
Prototyping:
Using Figma, I created high-fidelity prototypes incorporating our brand colors, typography, and design elements.User Testing:
I conducted usability tests with internal stakeholders and team members to refine the flow and ensure it met user expectations. -
I worked closely with the IT department to ensure the design was aesthetically appealing and technically feasible. Through an iterative process, we addressed potential challenges, such as:
Data integration for search functionality.
Ensuring fast load times for results.
Responsive design across devices.
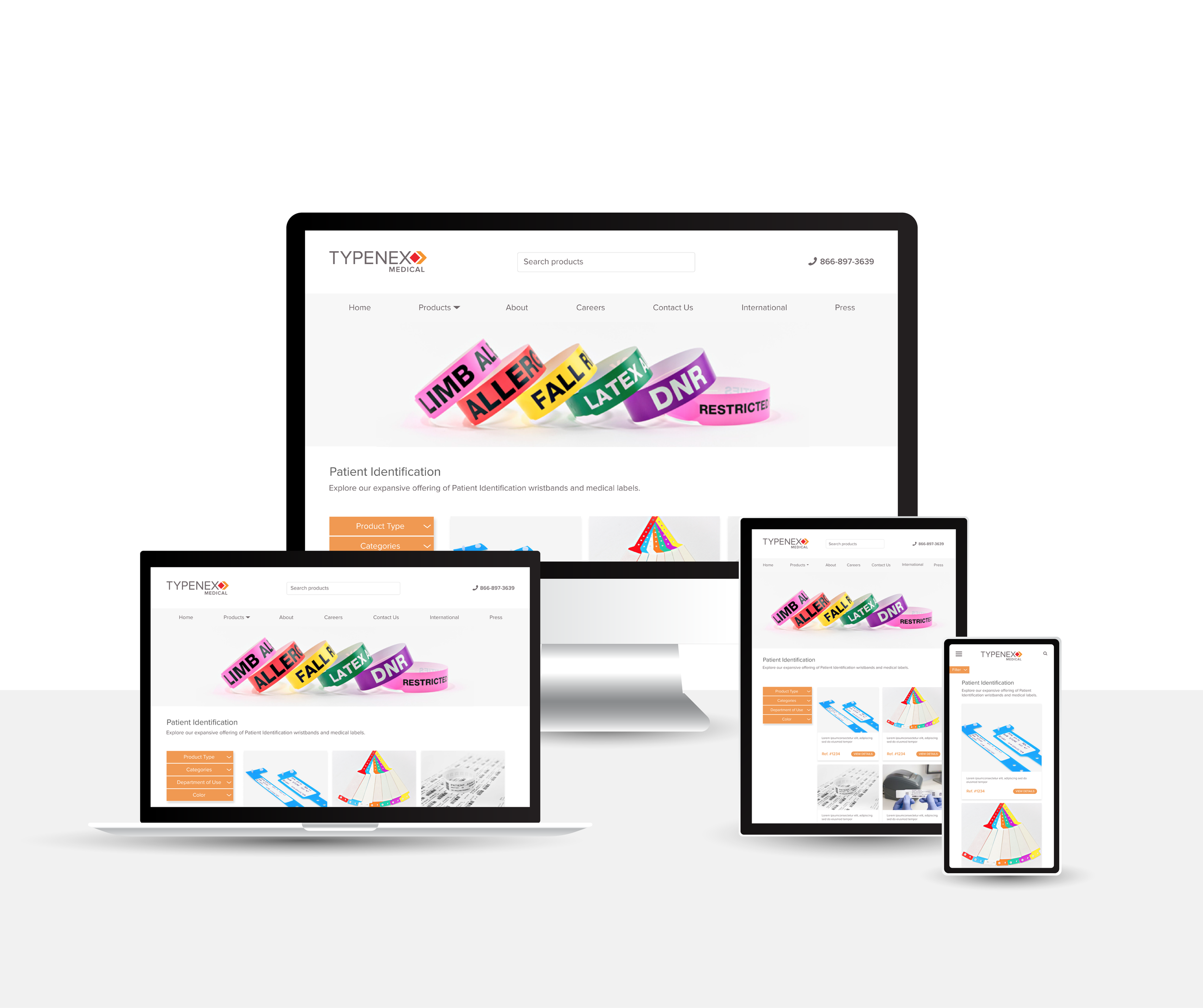
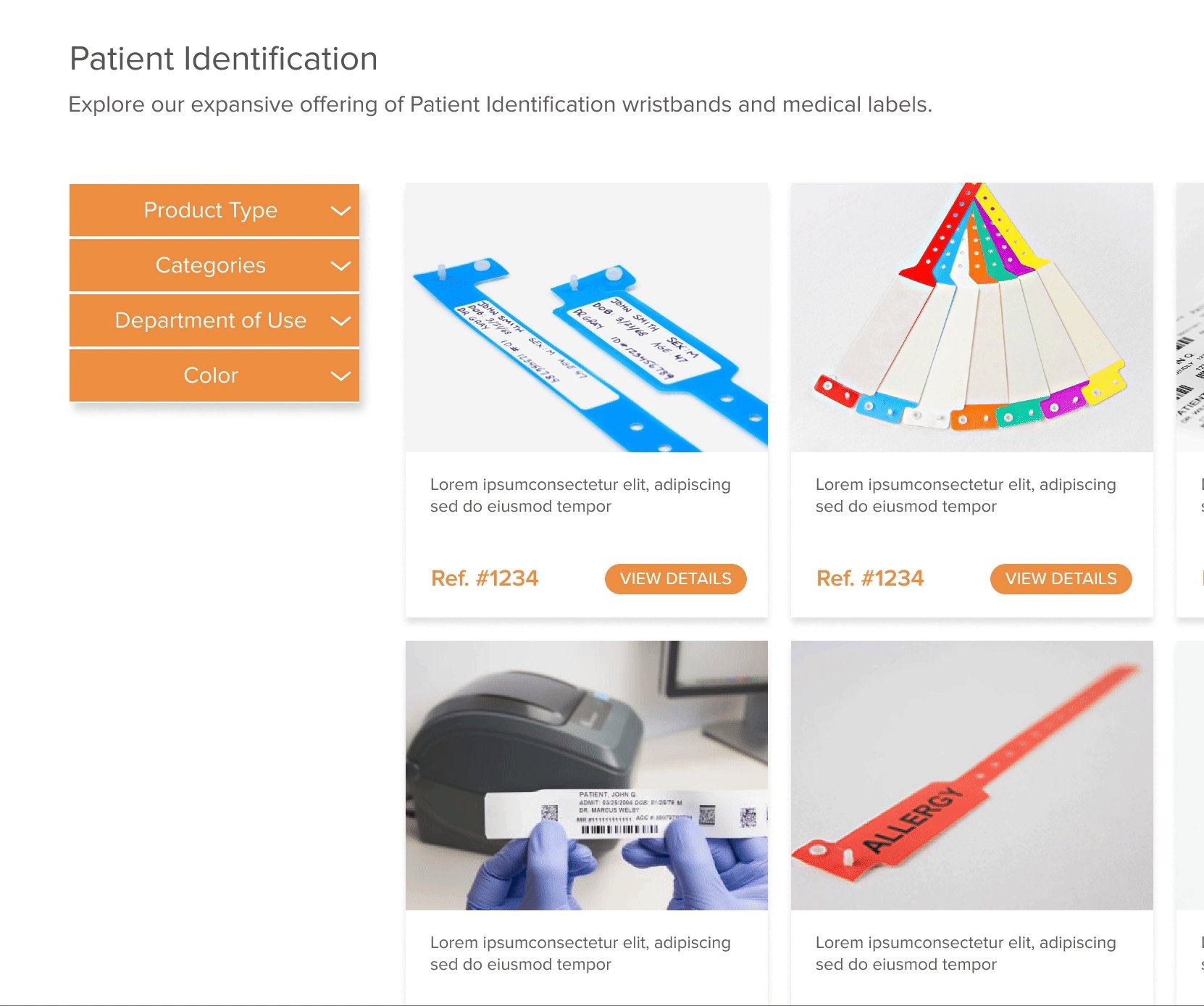
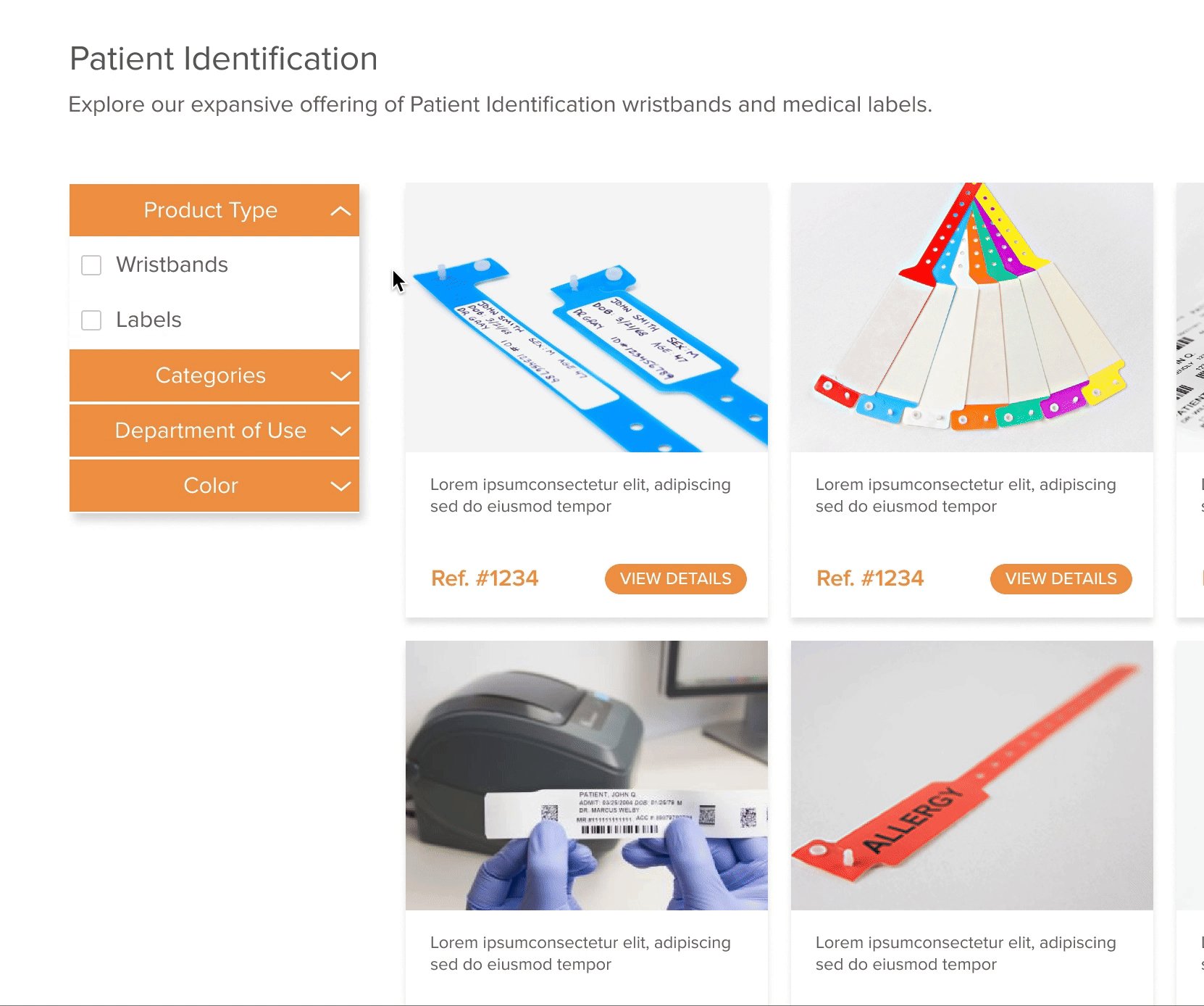
Final Design Features:
Intuitive Search Bar: Positioned prominently for easy access.
Advanced Filters: Users can narrow results by product type, compatibility, and other attributes.
Responsive Design: Optimized for desktop, tablet, and mobile use.
Results Page: Clean and organized with product images, descriptions, and links for detailed information.
-
While the page is not yet live, the project is complete and awaiting deployment. Internal reviews have praised the design for its simplicity, usability, and alignment with our brand identity. This page positions our company to better compete in the market by providing a highly requested feature.
Takeaways:
This project reinforced the importance of:Balancing user needs with business goals.
Collaborating across departments for a seamless implementation.
Iterative design to refine and improve user experience.
Key Players Page
Role: UI/UX Designer
Tools: Figma
-
Create a new “Key Players” page to introduce the leadership team, highlighting each individual’s name and role in a visually consistent and brand-aligned format.
-
Designed the page from the ground up, as no previous version existed.
Focused on a clean, minimal layout that clearly presents each leader’s photo, name, and title without the distraction of links or excessive content.
Incorporated the angled edges from the Typenex logo as a design element to frame each image, reinforcing brand consistency.
Added subtle hover motion to the line accents on each card to enhance visual interest and interactivity while maintaining a professional tone.
-
The finished page delivers a cohesive and modern representation of the leadership team. The design aligns with the brand’s visual identity and adds a human touch to the site without overwhelming the user. It also establishes a dedicated space to showcase company leadership for both internal and external audiences.
“Saved by the Lab” Website Banner
Role: Illustrator
Tools: Adobe Illustrator
-
To create a playful and nostalgic banner for Lab Week 2023 that celebrates medical laboratory professionals while tying into the national theme, “Saved by the Lab.” The goal was to recognize the vital role of lab workers in healthcare while engaging Typenex’s audience in a fun and memorable way.
-
Drawing inspiration from the classic '90s show Saved by the Bell, I illustrated a vibrant, retro-themed banner that infused bold colors, funky patterns, and type reminiscent of the era. I incorporated lab-related imagery—like test tubes and pipettes—styled to match the theme, creating a visual fusion of pop culture and clinical precision. The illustration aimed to strike a balance between fun and professional, aligning with Typenex’s brand while resonating with lab professionals.
-
The final banner captured the energy of the Saved by the Lab theme and helped Typenex celebrate Lab Week in a way that felt both meaningful and fun. It was used across marketing emails and internal communications, sparking positive feedback from staff and customers alike, and boosting engagement during Lab Week festivities.
Vein Therapy Solutions sell sheet
Role: Designer
Tools: Adobe InDesign
-
To design an informative and visually compelling sell sheet for Typenex’s medical diode laser system. The goal was to clearly communicate the product’s key features, promote its value as a cost-effective, user-friendly solution, and support our role as an official supplier for Premier members.
-
Working within Typenex’s brand guidelines, I created a clean, professional layout using our signature vein therapy dark blue to ground the design and signal the product category. To add visual interest without overwhelming the content, I incorporated a subtly opaque background image near the top, giving the piece a more polished, high-end feel. The sheet featured well-organized comparison charts with accompanying product images, allowing for quick reference and easy differentiation between the three laser models. Supporting copy was strategically placed to reinforce product highlights—like the touchscreen interface, built-in test port, and industry-leading three-year warranty—while speaking directly to value-driven decision-makers.
-
The finished sell sheet effectively balanced clarity and design, helping sales teams present our EVLA solutions with confidence. It supported a strong brand impression, made technical specs easy to digest, and aligned with our messaging as a trusted Premier supplier offering quality, streamlined solutions to the healthcare market.